Recently, I have a large-screen data visualization project. I have been buying it for several days, and I will write the second installment of the later deployment here. Hope it helps you.
About
AJ-Report is a completely open source BI platform with a cool large screen display, which can control business dynamics anytime and anywhere, so that every decision has data support. Multi-data source support, built-in mysql, elasticsearch, kudu and other drivers, supports custom data sets to eliminate data interface development, currently supports 30+ large-screen components/charts, and can not develop, and large-screens can be made according to the design draft.
Environmental Construction
Compared with, building an environment is a more troublesome link. Because it depends on more environments.
mysql5.7jdk1.8 (can't be too high) Maven3.5node.js14
After you have built the above environment in your Windows or Linux server, you can deploy it.
Source code deployment (before and after separation)
Although the official release version is available, it is strongly recommended to deploy the source code. Convenient for our secondary development.
Download the project to the local area first
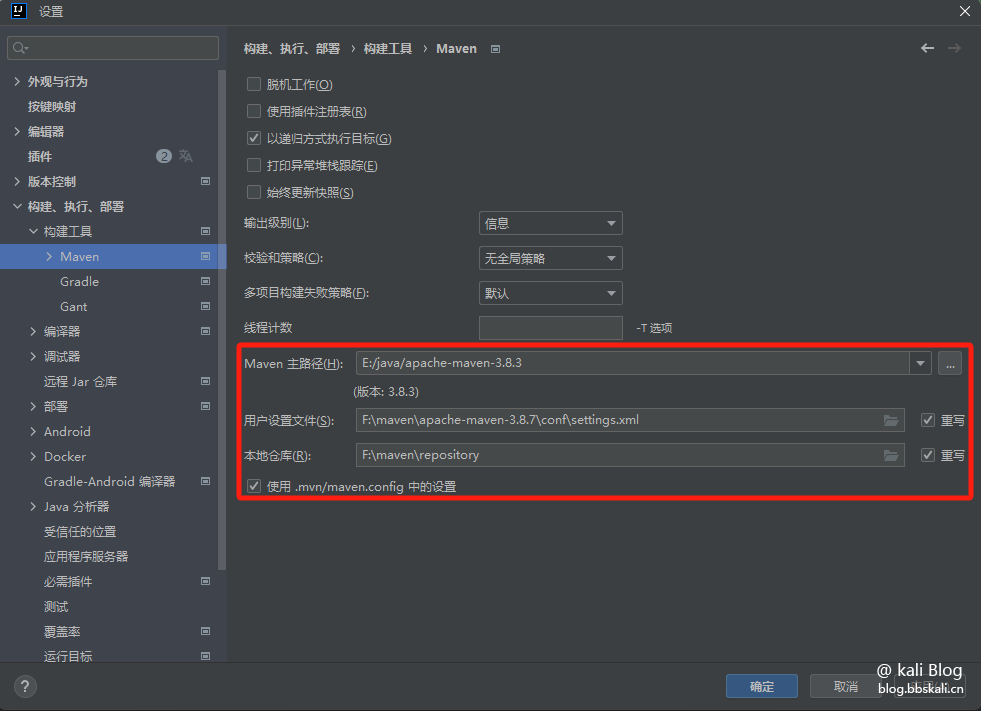
git clone https://gitee.com/anji-plus/report.git Next, open the project with IDEA. The deployment backend clicks File-Settings-Build Tools-Maven to configure.
The deployment backend clicks File-Settings-Build Tools-Maven to configure. File-Project structure select your jdk version. Note: 1.8
File-Project structure select your jdk version. Note: 1.8
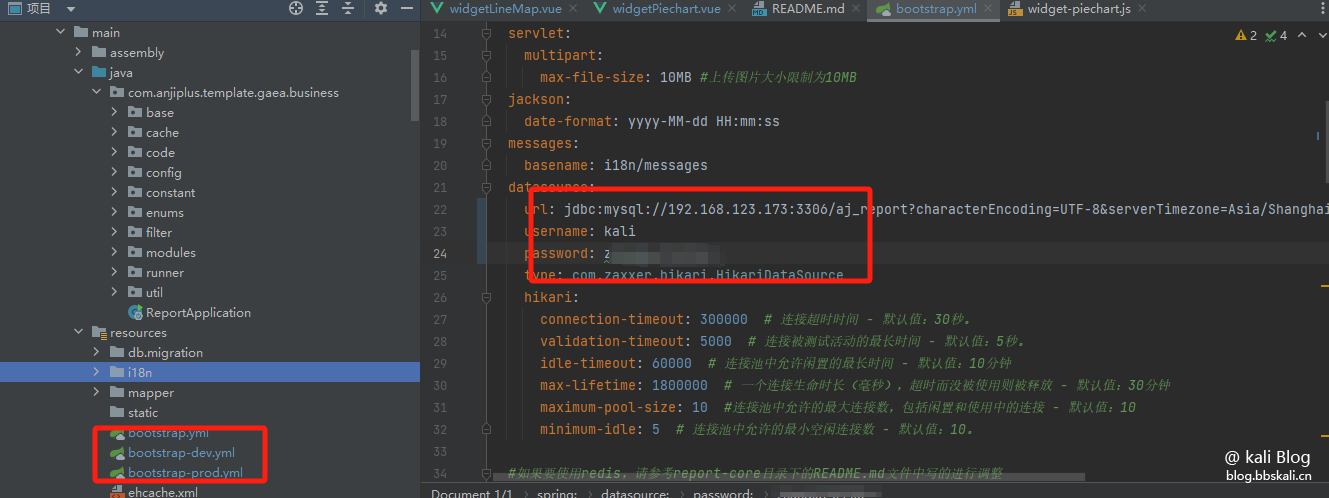
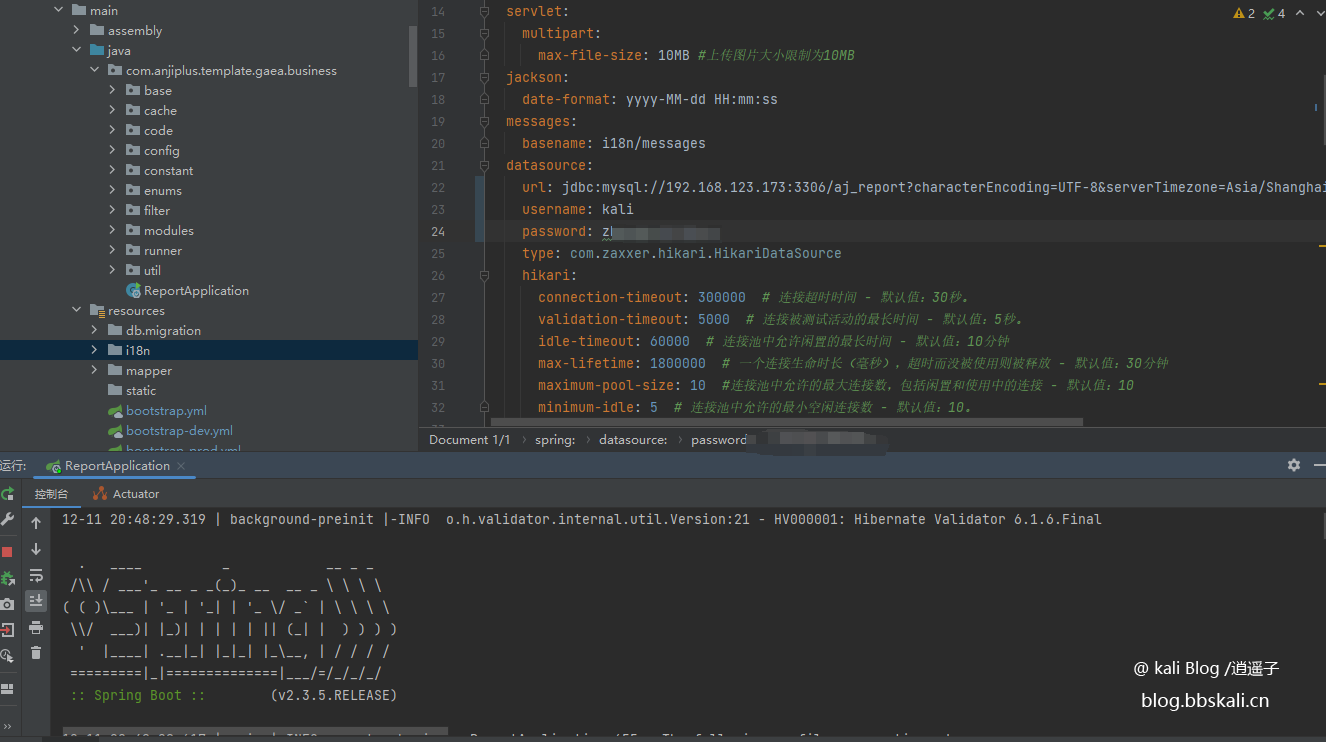
Modify the database configuration file and modify the database information in the three files of bootstrap.yml dev.yml prod.yml in the backend file report-core file. After the startup backend modification is completed, start report application
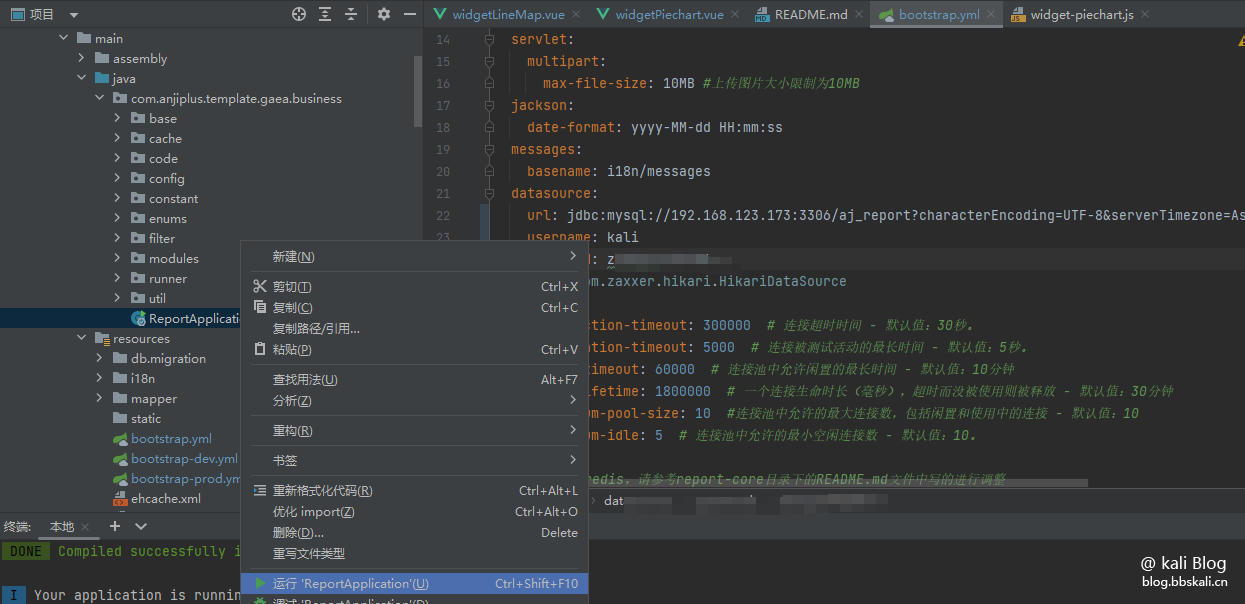
After the startup backend modification is completed, start report application 

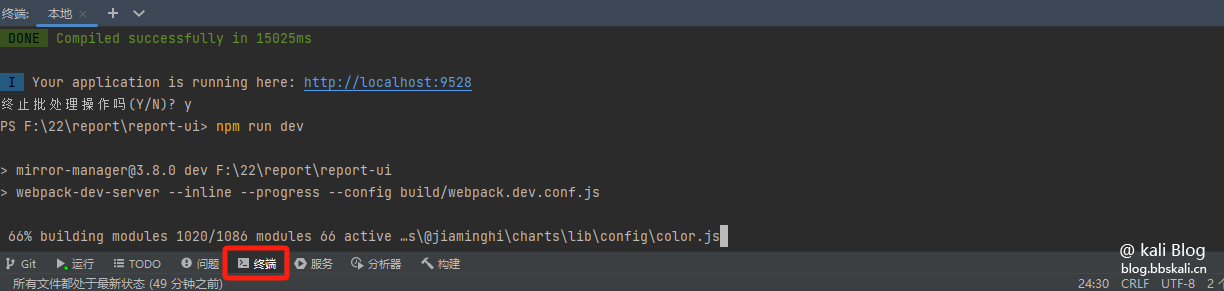
Next, we start the front-end and start the front-end and click on the terminal, enter the following command
cd report-ui
npm config set registry https://registry.npm.taobao.org
npm install: #Dependency packages required for installing the front-end
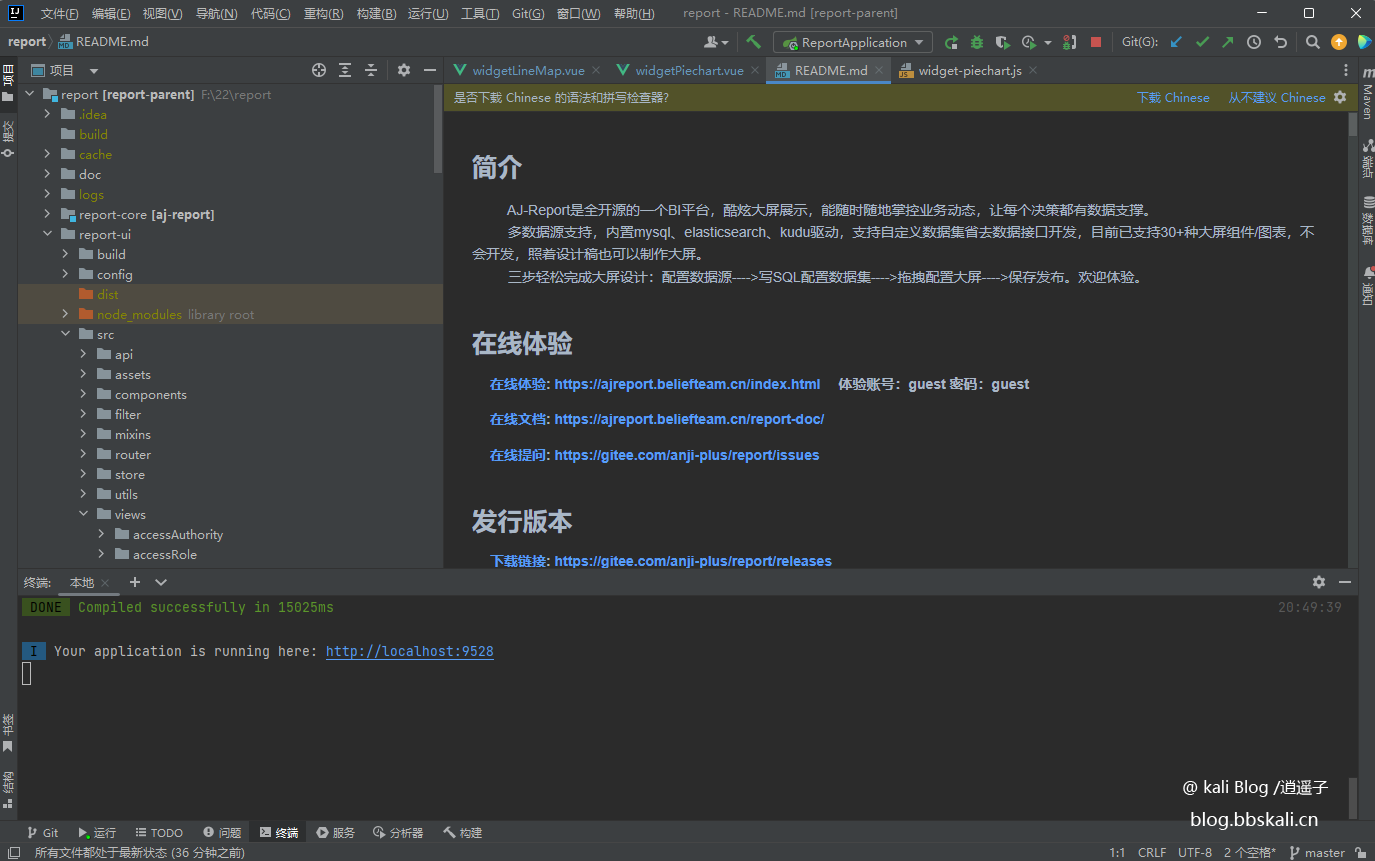
npm run dev: #Run frontend

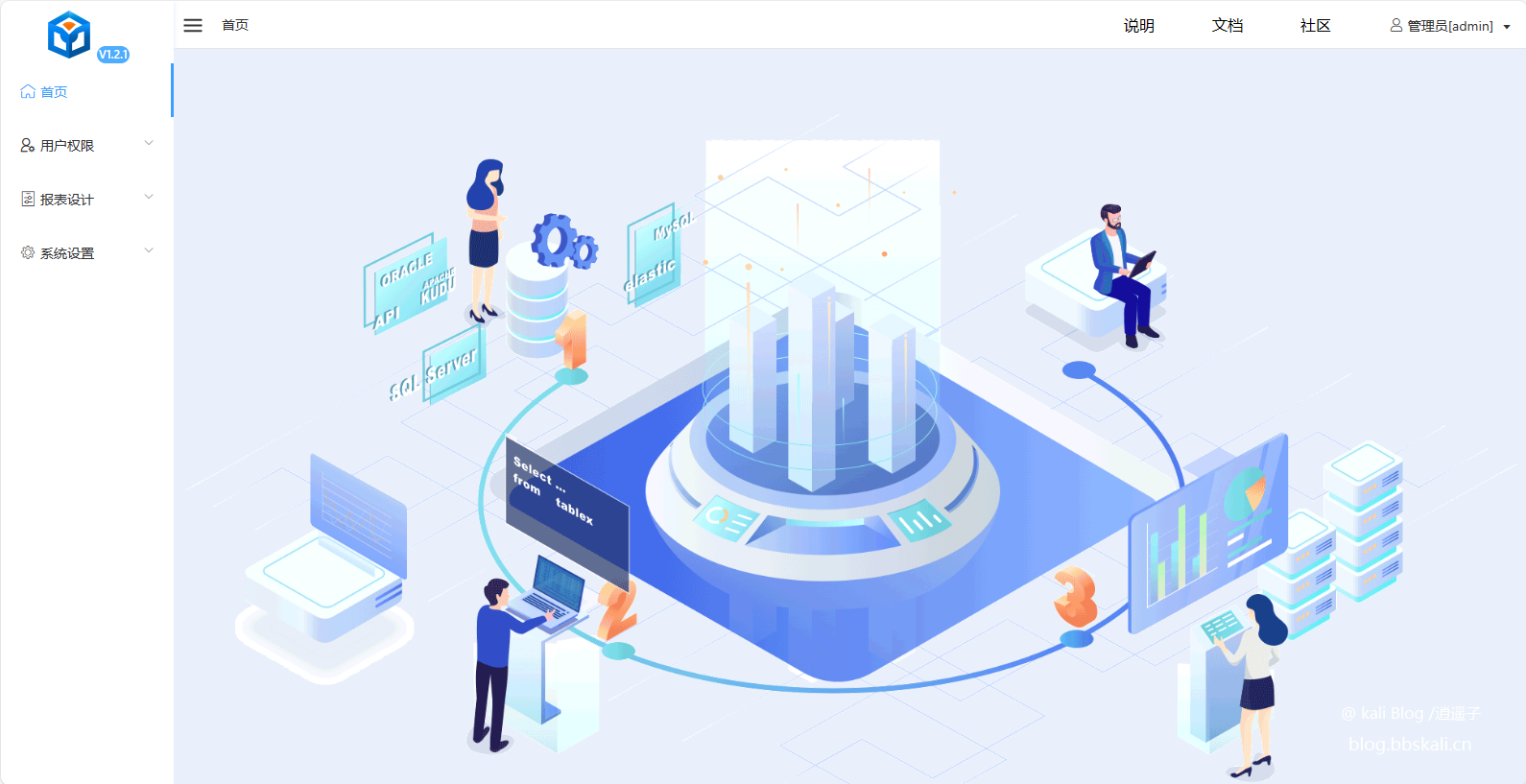
Enter the default account admin 123456 to log in 
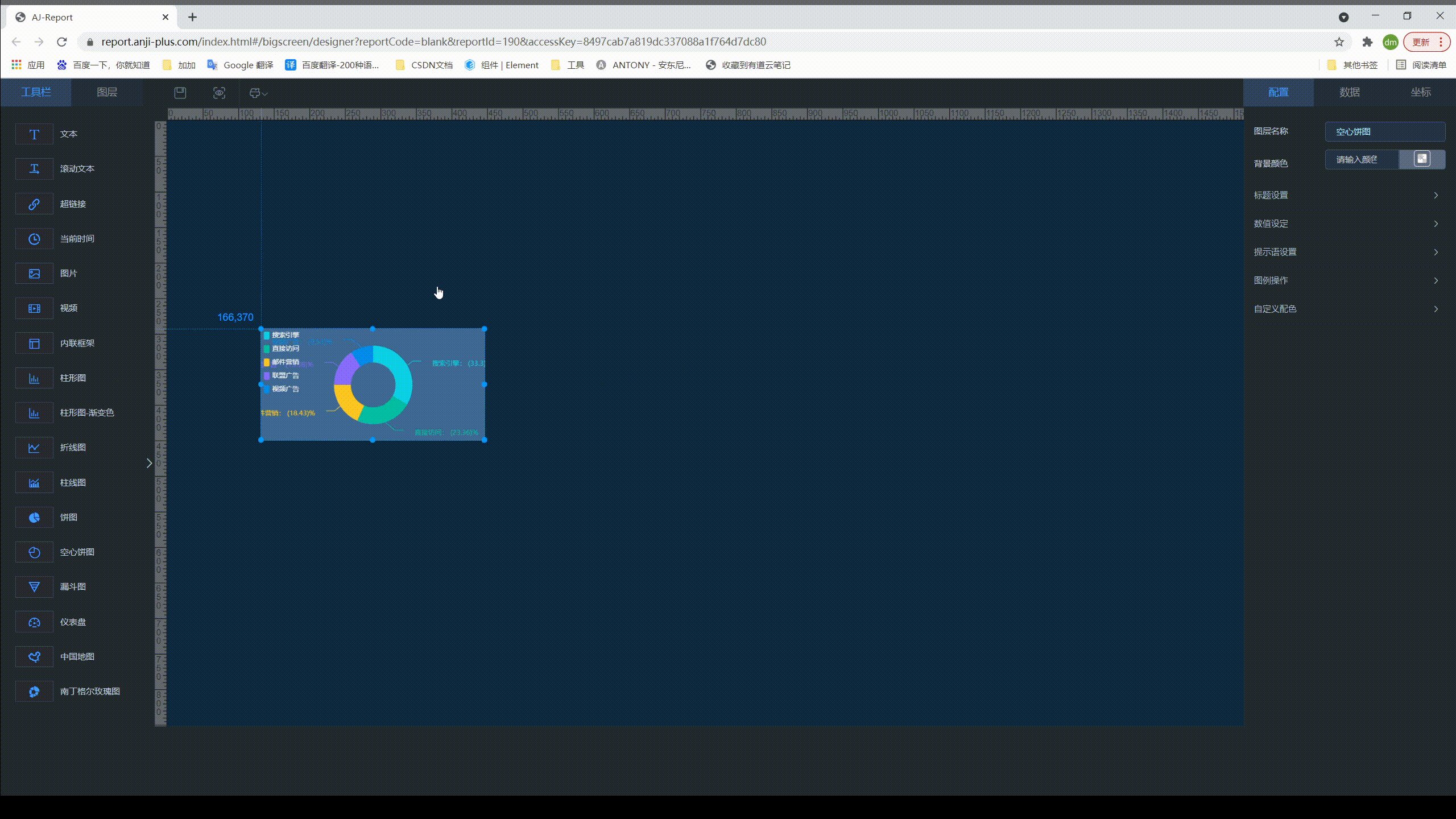
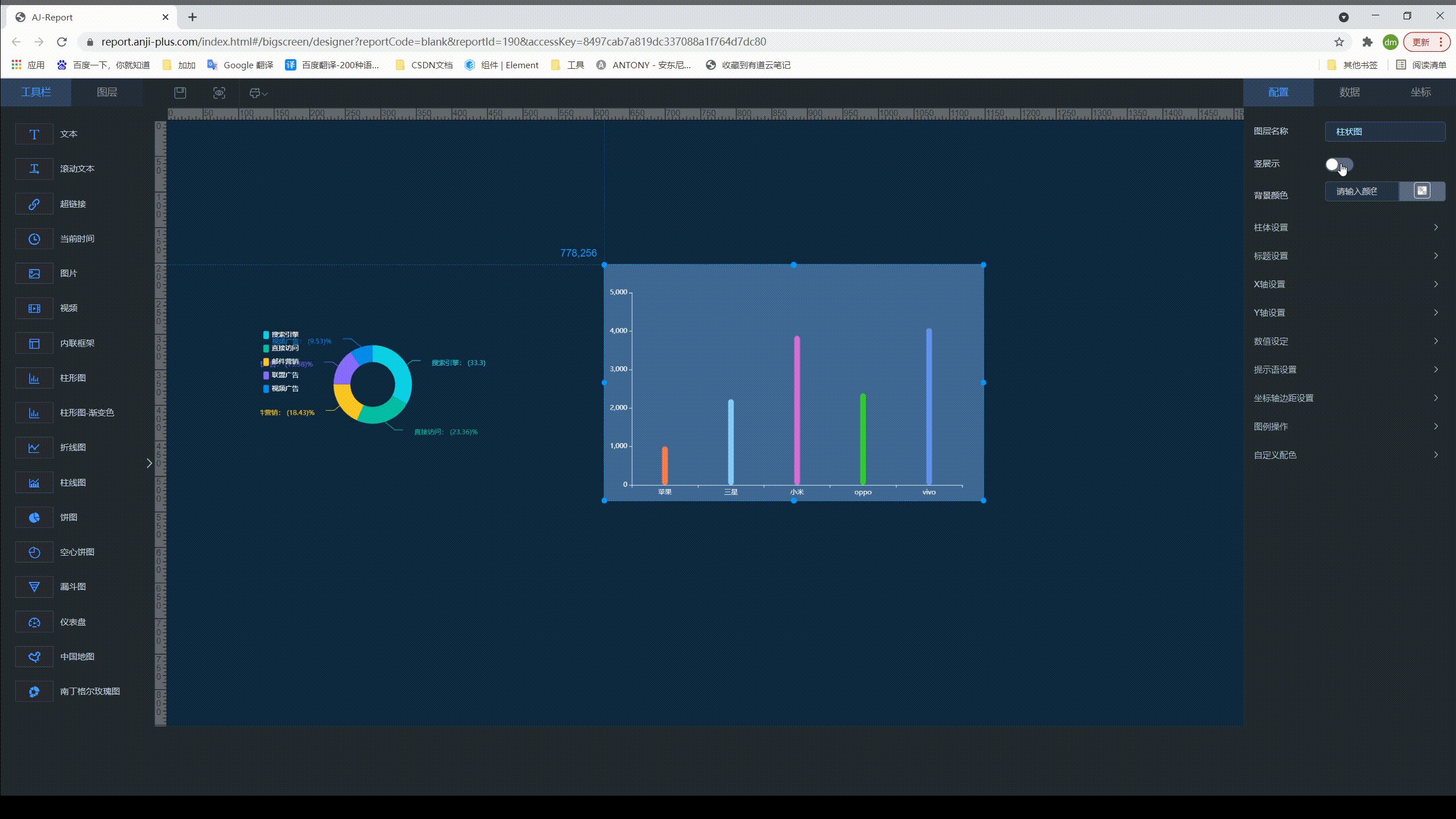
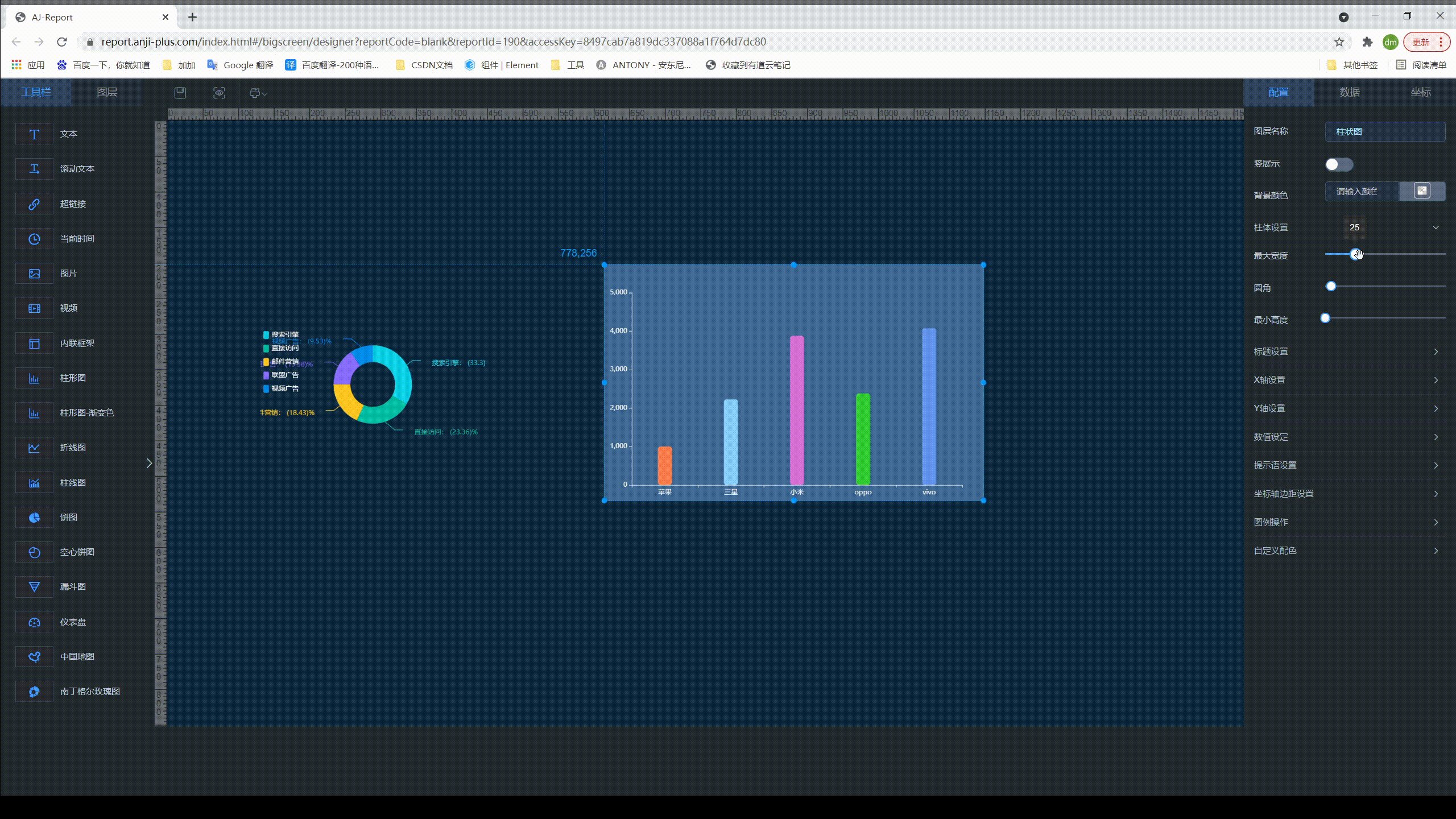
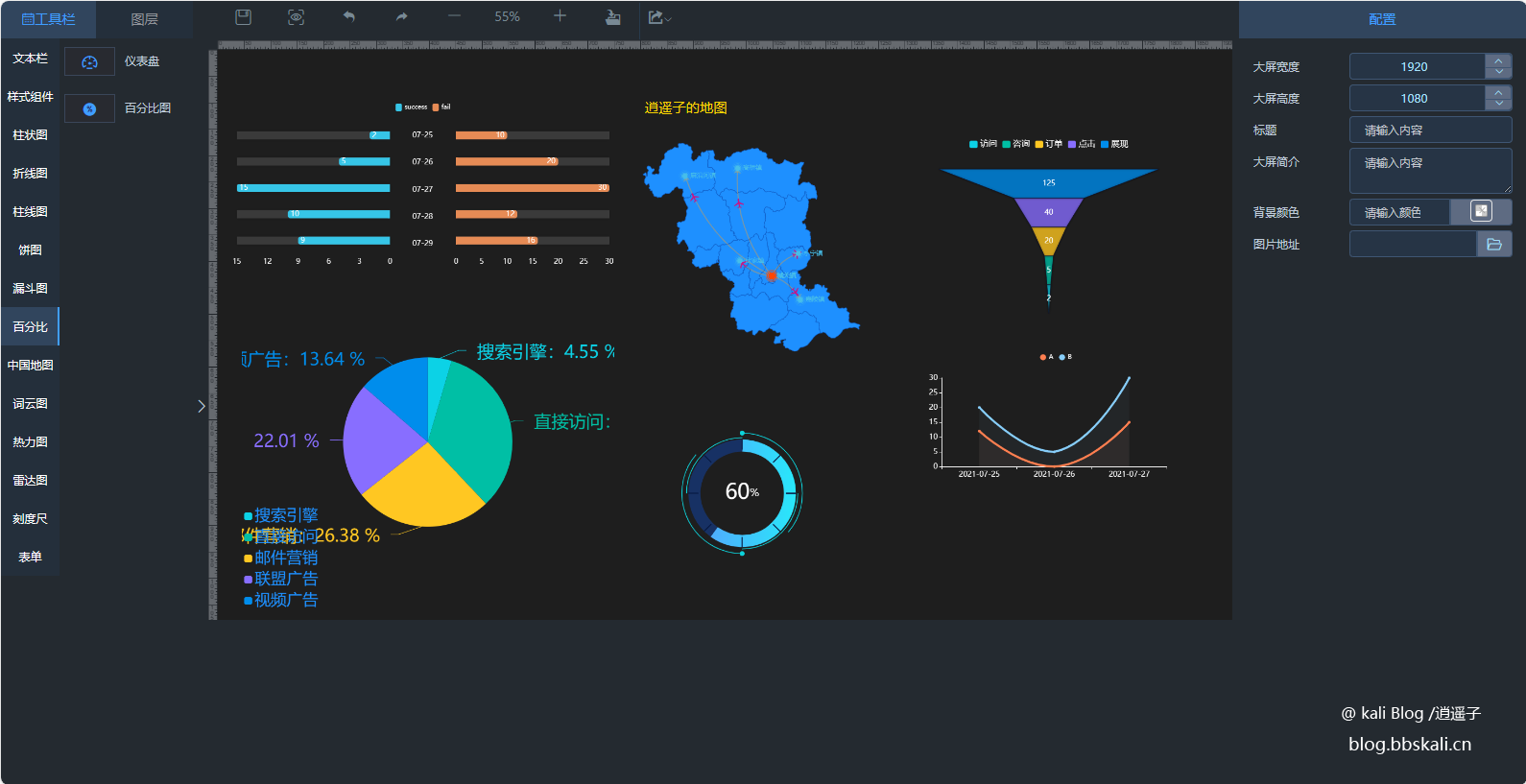
Start your big screen journey now!
Data
For large-screen data, static data and dynamic data are supported. In the following articles, we will talk about specific usage and development.




.png.c9b8f3e9eda461da3c0e9ca5ff8c6888.png)
